Author: Karl Mochel, Senior User Experience Architect, ICE Mortgage Technology

UI Design specification for Input Collection
The primary goal of design in enterprise applications is to provide consistent, efficient, intuitive, and accessible experiences for end users. ICE Mortgage Technology™ is proud to launch one of the most powerful tools to accomplish this across our applications: the ICE Mortgage Technology UX Design System. This design system makes our applications unified and cohesive, while providing a look that is uniquely ICE Mortgage Technology.
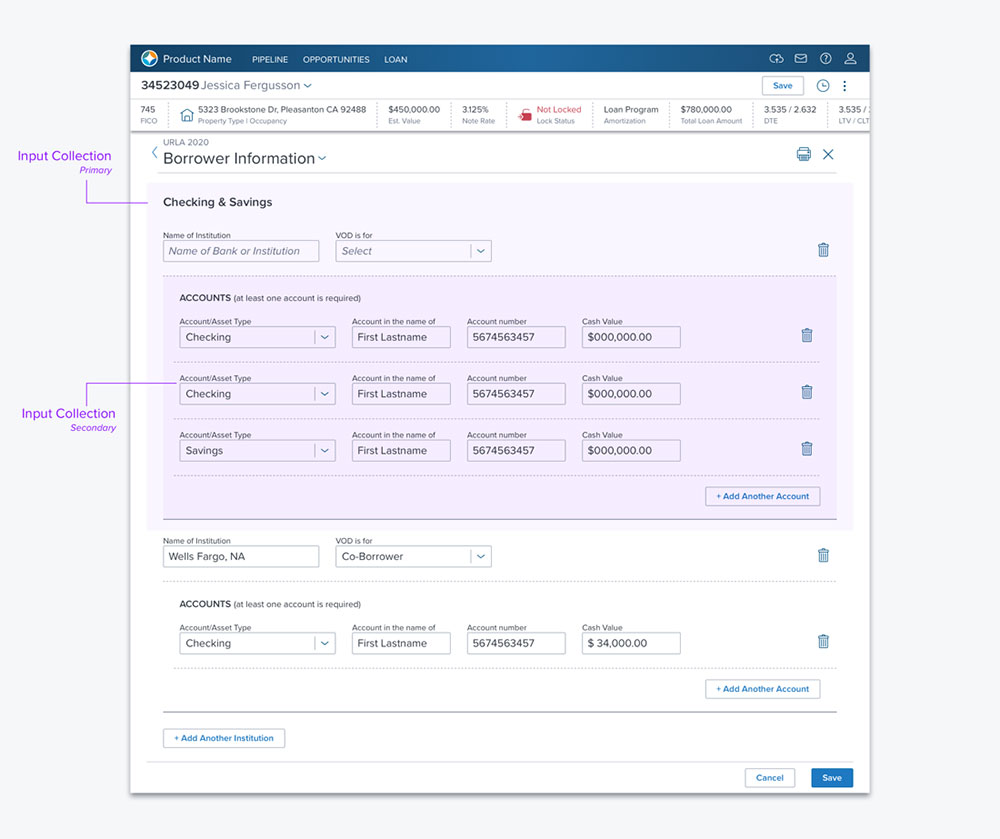
The code name for our new design system is Dim Sum. Similar to how Dim Sum is a collection of small plates of food that together make a meal, the design system is a collection of parts that can be used to create a complete application.One of the values of a design system is that it turns UX principles and best practices into a set of coded web components. In this case, we’re using React, a contemporary library for front-end development. By building our own components, we can ensure that they meet the complex demands of financial applications for the mortgage industry. For example, the Input Collection component (see image above) is built to make data entry for addresses, bank information, and assets, faster and error resistant.Dim Sum is comprised of two parts; a live code sandbox referred to as “Storybook” and a comprehensive set of design guidelines. Storybook allows developers to test drive a component and copy the code directly into their application. Design guidelines help consumers of the design system understand how and when to apply the components and patterns codified in it. Both Storybook and design guidelines are now live and available for both internal and external developers to utilize on the ICE Mortgage Technology™ Platform.Our applications have hundreds of forms and pages, but Dim Sum allows our application developers to replicate designs quickly by using premade interface components and patterns. With one team (Dim Sum) building the components, the application development teams can be assured that they always have consistent functionality, with results that include full keyboard and screen reader accessibility.Not only are resulting applications more consistent and accessible, but teams will be able work more efficiently. Designers can spend more time designing flows and providing options instead of worrying over detailed UX specifications. Product Managers also gain value from the design system because they have a known set of capabilities to draw from and can calculate effort at the flow level, instead of for individual components. Engineering is also faster because different teams are not coding components and instead can concentrate on solutions and writing performant code. Similarly, partners that integrate with ICE Mortgage Technology can leverage Dim Sum to quickly build integrations, taking advantage of the ease-of-use accessibility features.For more information, check out the Dim Sum website:
https://dimsum-usage-guidelines.readme.io/